VeloKey is a Keyboard for your bike. I know. I know what you are going to ask: “Why do you need a keyboard for your bike?” Well, I guess you don’t. This is the story of a failed project. We break down why and how this project failed in hopes to learn from the experience.
First let me remind you why we thought VeloKey might have made a viable product.
Project goals: Many people ride bikes indoors for hours at a time. They use a computer to: run a training program (virtual world), watch videos, browse the web, and read email. These activities could be made easier with a cycling specific computer interface.
A full QWERTY keyboard would be too cumbersome to operate while you are pumping out the Watts, so we simplified the interface to three scroll wheels, a display, and a few buttons. If you need to author your manifesto, then by all means use a different interface. VeloKey is meant for typing the first few characters of a web address, not a dissertation.
Features:
- Wireless — you don’t want to be burdened with cords on the bike. VeloKey uses the Bluetooth HID interface.
- Full Keyboard — Letters, numbers, symbols, arrow keys
- Full Mouse — Works like an etch-a-sketch, left/right clicks
- Display — Select keys, change modes.
- Magnetic handlebar mount — Allows rider to remove the VeloKey, and use with both hands.
Project design:
- Open source hardware — Like all of our designs this was important to us. We are empowered by open hardware, and we will always publish our designs in the hope that others find them useful.
- Off the shelf open hardware components — This really sped up development time.
- High quality scroll wheels — this subtle clicking of these wheels are addictive like popping bubble wrap.
- Custom back plane — Anool whipped up the board that ties the circuit together.
- 3D printed case — Snap together, magnetic base, Garmin quarter turn mount
Hardware:
The design is centered around the Feather M0. This M0 has plenty of program memory if you are used to programming AVR 328s found in the Arduino Unos. Its a fantastic little ship with multiple hardware serial ports, can act as an HID keyboard and mouse (which backs up the Bluetooth) and is well documented.
We used an arduino pro mini to provide guaranteed encoder readings. Kevin did have some luck reading the encoders directly from the M0, but never all three at the same time and also not with background tasking. Using the Pro-Mini was a quick and rely able way to implement the encoders. The Pro-Mini is connected to the M0 via a serial link.
The EZKey module provides the Bluetooth HID interface so that VeloKey does not require any software modifications on the host computer. The EZKey is connected to the M0 via a serial link.

Software:
The software was developed using Arduino. Upon startup, VeloKey launches into a software defined default mode (typically mouse mode). Scrolling the middle wheel allows you to change modes from mouse, to keyboard, to program, to movie. Modes are defined in an extensible object oriented manor so that VeloKey will play nicely with community defined modes. The Pro-Mini translates encoder events into serial events and sends them to the M0 where the events are handled.
The beginning of an extensible API was created to test VeloKey as a gaming platform. A few basic sprites and widgets were defined and the API was used to create Pong and Asteroids.
Cause of death: Lack of interest.
The main reason VeloKey Failed was negative feedback from three sources. First, the local bike shop said that “VeloKey” solved a non-existent problem. A virtual training company rejected hardware in favor of their phone app. And finally, a beta tester said that it was too distracting. Three strikes and VeloKey is out.
Contributing technical factors:
If it weren’t for these technical factors, we’d probably still pursue a crowd funding campaign. After all we have a lot of effort invested in VeloKey. Before we launched, we’d have to solve this technical issues and that would take more investment of time that we felt would not pay returns.
- Feather M0 lock-ups. Frequently the M0 locks up especially when interfacing with the Bluetooth module.
- Flaky Bluetooth. Several beta testers had trouble pairing the Bluetooth on Windows and Mac.
- Draining battery. The Feather M0 has no way to shut off current completely. This meant that VeloKey could not be left on the bike, but would need to stay on the charger between uses.
Other uses?
VeloKey or something like it may be useful as a mobile computer interface, or game platform. We tested it out with Pong and Asteroids. The update rate was a little on the slow side for any graphic intensive games.
















 A couple of weeks ago, I noticed a pair of old, first version
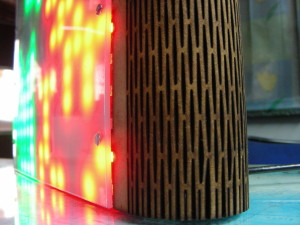
A couple of weeks ago, I noticed a pair of old, first version  TiM (The intelligent Matrix) is an array of 8×16 individually addressable 5050-WS2811 RGB “smart” pixels. It is essentially 8 rows of 16 LED’s but with a very flexible connection scheme that allows you to control the whole array (128 LEDs) with a single pin or up to 10 boards (1280 pixels) chained together using 8 input pins. TiM boards can be linked together to create larger matrices. Stacking can be done in the vertical and horizontal orientations, and the pitch between individual LEDs is maintained when boards are stacked. Here’s the
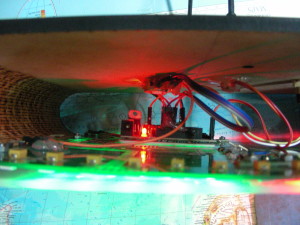
TiM (The intelligent Matrix) is an array of 8×16 individually addressable 5050-WS2811 RGB “smart” pixels. It is essentially 8 rows of 16 LED’s but with a very flexible connection scheme that allows you to control the whole array (128 LEDs) with a single pin or up to 10 boards (1280 pixels) chained together using 8 input pins. TiM boards can be linked together to create larger matrices. Stacking can be done in the vertical and horizontal orientations, and the pitch between individual LEDs is maintained when boards are stacked. Here’s the  I had two boards on hand, which I joined together to form a 16×16 matrix of 256 LEDs. TiM boards need an external controller, and I used an Arduino Clone that I designed for use at the Maker’s Asylum called
I had two boards on hand, which I joined together to form a 16×16 matrix of 256 LEDs. TiM boards need an external controller, and I used an Arduino Clone that I designed for use at the Maker’s Asylum called  For the software, I tried some code I found on the web, but none of it did what I wanted – change modes by pressing the button, and change colors using the potentiometer. I can’t code if my life depended on it, so I chucked the problem at my go-to guys – Justin and Kevin. Justin is quick, like the Energizer bunny, and threw back code at me on the rebound. But it required using four potentiometer’s to control the colors. Since the HW was already wired up, I waited to see Kevin came up with something different, which he did. Nice code which allowed different modes to be selected by a button press. The first mode is the standard Rainbow colors from Adafruit’s StrandTest. Then, there’s a color changing mode, Breathing LEDs, Connection Machine (which looks something like Conway’s Game of Life), and finally a scrolling Text mode. This is enough to start with, and I’m sure if anyone at the Asylum wants to hack and dig in to the
For the software, I tried some code I found on the web, but none of it did what I wanted – change modes by pressing the button, and change colors using the potentiometer. I can’t code if my life depended on it, so I chucked the problem at my go-to guys – Justin and Kevin. Justin is quick, like the Energizer bunny, and threw back code at me on the rebound. But it required using four potentiometer’s to control the colors. Since the HW was already wired up, I waited to see Kevin came up with something different, which he did. Nice code which allowed different modes to be selected by a button press. The first mode is the standard Rainbow colors from Adafruit’s StrandTest. Then, there’s a color changing mode, Breathing LEDs, Connection Machine (which looks something like Conway’s Game of Life), and finally a scrolling Text mode. This is enough to start with, and I’m sure if anyone at the Asylum wants to hack and dig in to the  I designed the
I designed the