With the introduction of the Ultim8x8 boards came a desire to build something with them, and after bouncing idea after idea off of Mr. Shaw, we finally decided to build a guitar tuner. However, while one may have just resolved to use a simple vibration sensor in order to get the readings from the guitar, we decided to take the software up a notch, and now I am in the process of coding my very first Fourier Transform.
Essentially, the idea of this guitar tuner is that the player will play a note, which is then picked up by the microphone. A Fourier Transform is run on the note (the code will take the frequency of the code and round it to the nearest frequency, for instance, if I want to play an A440, but my guitar is tuned to play an A450, the program will assume that the player is trying to play an A440, and will accordingly notify the player), and then the note is displayed on the LED Panel, only its color will be an indicator that the note is either exactly tuned or it is a little off.
The process of building this guitar tuner has not been an easy one, but it certainly has been nothing if not an educational and overall exciting experience. Through Mr. Shaw, I was able to receive 3 microphones, as well as capital for the necessary parts for this project, which included a set of calipers, an Adafruit M0 Basic Proto Feather Board, a 2000 mAh LiPoly battery, a slide switch, some extra wire, and a delightfully colorful pack of heat shrink tubing. Below is a list of the steps I have taken so far in building the tuner:
- I first tried designing a 3d printed mount for the LED panel in TinkerCAD. However, the design I made proved to be too small for the panel to fit. Plus, I hadn’t thought about how the placement of the panel would affect the sound made by the guitar. Since this was a problem that I could easily fix, I decided to move on to the more challenging part of this project, which was the software.
- However, in order to test the software, I needed to set up the proper hardware. I soldered one of the Ramsey Electronics Microphones into the prototyping area of the Feather Board in order to test its effectiveness in picking up sound.
- I pulled some sample code from the Adafruit website, who uses the same microphone in their microphone breakout boards, and tested to see if I was getting a reading out of the device. Sure enough, the microphone was wired correctly and reading the beautiful sound of my voice.
- After a fruitful meeting with Mr. Shaw, who kindly explained to my perplexed self the art of the Fourier Transform, I started writing the software for the microphone.
- The first draft of my code was marginally successful, meaning that it compiled and that was about it. After a few suggestions from Mr. Shaw, I was able to fix most of my errors, and am still today working on tweaking and improving the code.
- My next step in the hardware side of this project was to solder the DATA, CLOCK, GROUND, and POWER pins from the Ultim8x8 board to the Feather so as to test it.
- Similar to how I tested the microphone, I downloaded the Adafruit DOTSTAR library and ran one of the sample programs on the board. Sure enough, it lit up like a Christmas tree!
Thus I have relayed upon to you, the reader, my progress so far. My next steps in the project include designing a better mount for the panel, fixing my software (which mainly involves figuring out how to include the complex exponential (e^2 pi i f t ) into my code), and ultimately integrating the software with the microphone and the software with the panel together. After all that, I will hopefully have a badass guitar tuner in my hands.
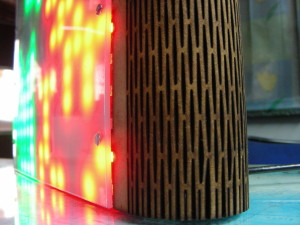
Below is a photo of the tuner so far.

Below is a photo of the microphones I received. I am using the one on the left for this project

Finally, below is a photo of my first take at the 3d printed mount.






 A couple of weeks ago, I noticed a pair of old, first version
A couple of weeks ago, I noticed a pair of old, first version  TiM (The intelligent Matrix) is an array of 8×16 individually addressable 5050-WS2811 RGB “smart” pixels. It is essentially 8 rows of 16 LED’s but with a very flexible connection scheme that allows you to control the whole array (128 LEDs) with a single pin or up to 10 boards (1280 pixels) chained together using 8 input pins. TiM boards can be linked together to create larger matrices. Stacking can be done in the vertical and horizontal orientations, and the pitch between individual LEDs is maintained when boards are stacked. Here’s the
TiM (The intelligent Matrix) is an array of 8×16 individually addressable 5050-WS2811 RGB “smart” pixels. It is essentially 8 rows of 16 LED’s but with a very flexible connection scheme that allows you to control the whole array (128 LEDs) with a single pin or up to 10 boards (1280 pixels) chained together using 8 input pins. TiM boards can be linked together to create larger matrices. Stacking can be done in the vertical and horizontal orientations, and the pitch between individual LEDs is maintained when boards are stacked. Here’s the  I had two boards on hand, which I joined together to form a 16×16 matrix of 256 LEDs. TiM boards need an external controller, and I used an Arduino Clone that I designed for use at the Maker’s Asylum called
I had two boards on hand, which I joined together to form a 16×16 matrix of 256 LEDs. TiM boards need an external controller, and I used an Arduino Clone that I designed for use at the Maker’s Asylum called  For the software, I tried some code I found on the web, but none of it did what I wanted – change modes by pressing the button, and change colors using the potentiometer. I can’t code if my life depended on it, so I chucked the problem at my go-to guys – Justin and Kevin. Justin is quick, like the Energizer bunny, and threw back code at me on the rebound. But it required using four potentiometer’s to control the colors. Since the HW was already wired up, I waited to see Kevin came up with something different, which he did. Nice code which allowed different modes to be selected by a button press. The first mode is the standard Rainbow colors from Adafruit’s StrandTest. Then, there’s a color changing mode, Breathing LEDs, Connection Machine (which looks something like Conway’s Game of Life), and finally a scrolling Text mode. This is enough to start with, and I’m sure if anyone at the Asylum wants to hack and dig in to the
For the software, I tried some code I found on the web, but none of it did what I wanted – change modes by pressing the button, and change colors using the potentiometer. I can’t code if my life depended on it, so I chucked the problem at my go-to guys – Justin and Kevin. Justin is quick, like the Energizer bunny, and threw back code at me on the rebound. But it required using four potentiometer’s to control the colors. Since the HW was already wired up, I waited to see Kevin came up with something different, which he did. Nice code which allowed different modes to be selected by a button press. The first mode is the standard Rainbow colors from Adafruit’s StrandTest. Then, there’s a color changing mode, Breathing LEDs, Connection Machine (which looks something like Conway’s Game of Life), and finally a scrolling Text mode. This is enough to start with, and I’m sure if anyone at the Asylum wants to hack and dig in to the  I designed the
I designed the