Category Archives: Development
Uploading the New and Improved ClockTHREE Jr. Code
Hello! My last blog was about updating the ClockTHREE Jr. software, however, today I will be writing about the process of uploading the code all the way from the Arduino IDE to the master GitHub repository. Once I got the hang of it, the process was as easy as printing “Hello World” with Python.
- First, I downloaded Git on my Ubuntu Linux computer using the command “sudo apt get update” and then “sudo apt-get install git.” However, you can also just install it from the URL listed here: https://git-scm.com/downloads
- The, I logged into my own GitHub account and opened up the Wyloum repository. From there, I clicked the ClockTHREE Jr. tab.
- Once there, I forked the repository by pressing the (Well what do you know?) “Fork” button in the top right corner. This created a branch of the master Wyolum ClockTHREEJr repository in my own account. I did this so I can freely modify the code without affecting the master repository.

4. After clicking the Fork button, I went back to my personal account and I had the forked repository as rohanius/ClockTHREEjr. Next I cloned this repository to my hard drive. I did this by copying the git link by pressing the green button labeled “Clone or Download” (Make sure that when you push the button, the words “Clone with HTTPS” appear, not “Clone with SSH”).

5. I then opened a terminal and made sure that it was currently pointing to my “projects” folder (make sure next to the original line it says /projects). After that, type in “git clone https://github.com/rohanius/ClockTHREEjr.git”. This cloned the repository to my hard drive and created a folder in my “projects” folder and named it the same name as the repository – ClockTHREEjr

6. I was then able to edit the code as I pleased in my local repository.
7. After accordingly editing the code (which I explained in my previous blog), After compiling and testing that my code changes worked, I opened the terminal once again and changed the current directory to be /home/rohan/projects/ClockTHREEjr
8. In that directory, I typed “git commit -a -m “Updated code for Arduino 1.6.9”. This command committed all my local changes to the local git repository that I had cloned.
![]()
“-a” means “all the files in that directory that have been modified” and “-m” just allowed me to type a small message once I committed the code.
9. After committing the code, I simply pushed it to my GitHub repository using the command “git push”
![]()
10. Finally, I went back to my GitHub repository (rohanius/ClockTHREEJr.) and clicked the pull request tab. From there, I made a new pull request for the original owner of the ClockTHREE Jr. repository. Mr. Shaw was then able to pull all my changed and merge them to the master ClockTHREE Jr. repository.

Adding OAuth2 to OpenSelfie
As in most things Internet, when you make them more secure, things get more complicated. A little while ago, photo uploads from OpenSelfie (our OpenSource Raspberry Pi AlaMode Photobooth) stopped working. It turns out that Google disabled “programmatic login” (e.g. with a username and password) from most of their apis, including the picasaweb api that we use to upload photos. Now the only thing that works is OAuth2, and it requires a little dance between a web browser signed into your google account, and granting of credentials for your application.
I had a real hard time figuring out how it all works until I found this link:
https://groups.google.com/forum/#!topic/google-picasa-data-api/4meiAJ40l3E
There were bits of information missing, and a couple of errors but I eventually figured it out. The new code is in boothcam.py in a procedure called OAuth2Login, which takes a pointer to a secrets json file (more on this below), a credentials store file (where the authenticated credentials are cached for you, and the user’s email address.
There’s also a standalone version for listing Album ids (useful for configuring a new album for an event in listalbums.py
You’ll need to install the latest google python api:
$ sudo pip install --upgrade google-api-python-client
If this is your first time, or you are looking to steal this code for another project, you’ll need some other python libraries, most notably
$ sudo apt-get install python-gdata
[code]
def OAuth2Login(client_secrets, credential_store, email):
scope='https://picasaweb.google.com/data/'
user_agent='picasawebuploader'
storage = Storage(credential_store)
credentials = storage.get()
if credentials is None or credentials.invalid:
flow = flow_from_clientsecrets(client_secrets, scope=scope, redirect_uri='urn:ietf:wg:oauth:2.0:oob')
uri = flow.step1_get_authorize_url()
webbrowser.open(uri)
code = raw_input('Enter the authentication code: ').strip()
credentials = flow.step2_exchange(code)
if (credentials.token_expiry - datetime.utcnow()) < timedelta(minutes=5):
http = httplib2.Http()
http = credentials.authorize(http)
credentials.refresh(http)
storage.put(credentials)
gd_client = gdata.photos.service.PhotosService(source=user_agent,
email=email,
additional_headers={'Authorization' : 'Bearer %s' % credentials.access_token})
[/code]
You can see it creates a flow and asks google for credentials using your secrets file. (note that this is not checked in as you could use up my api credits. You;ll need to create your own.) It then spins up a web browser, makes sure you are logged in to your google account (the email address you configured OpenSelfie with) and asks your permission.
It will then give you a code to enter into OpenSelfie. I had troiuble cutting and pasting from the default web browser so I installed luakit, and made it the default browser
$ sudo update-alternatives --config x-www-browser
Creating your own API keys with the Google Developer console
Head on over to the Google Developer console and create a project for your OpenSelfie
The name here doesn’t really matter. I just used OpenSelfie.
Next, click on your project and click on Credentials under API’s and auth.
If you haven’t already, you;ll need to configure the OAuth consent screen.
The only thing you really need to do is specify the Product Name.
 You’ll want to “Add Credentials/OAuth 2.0 client ID” Note: you don’t have to explicitely enable any additional APIs, as we are dealing with basic authentication and authorization here which is used by every API, and the photo apis haven’t been explicitly added to the console.
You’ll want to “Add Credentials/OAuth 2.0 client ID” Note: you don’t have to explicitely enable any additional APIs, as we are dealing with basic authentication and authorization here which is used by every API, and the photo apis haven’t been explicitly added to the console.
Next you specify the type “Other” and I named it Installed. Most of the instructions I saw seemed to imply there used to be a type called Installed. I’m not sure it’s critical that this name be here, but I used it to be safe. Click Create.
Now you’ll see it in your list of credentials for this app.
Click OK, and then click on the “Installed” credential. When that’s open, click on Download JSON. It will download a file with a name like client_secret_90328409238409238……json
rename this file OpenSelfie.json and put it in the OpenSelfie/scripts directory.
Configuring OpenSelfie
Start up OpenSelfie in a terminal window:
cd OpenSelfie/scripts python ./photobooth_gui.py
If you’ve already configured your OpenSelfie, when it tries to login to google, it will find it doesn’t have credentials and then start the flow to create them. Your web browser will pop up, you should sign in to google, (with the same email address you configured.) and then it will ask you if OpenSelfie can manipulate your photos.
Click on Allow, and then it will display a box with a long string of numbers and letters. Cut and paste that into the console window where it says “Enter the Authentication Code.” hit enter, and if all is well it will snap a photo and upload it to the album you have previously configured (or fail if you haven’t set it yet.)
Fortunately, you only have to do this once! After this it will remember the credentials and periodically refresh them. The cached credentials are stored in a file called credentials.dat, so if you delete it, you’ll have to do the web dance again, as long as your json file is still there.
Conclusion?
Well, it seems to me that Google is trying to be a good security player, at the cost of ease of use. It seems that it’s very difficult to interact with devices with a limited UI (they suggest printing URLs and having them typed into another device). Fortunately we’re working with a full Raspberry Pi so it can all be done on the same machine. I’m sure the UI can be finessed, and if you do fork the project and make improvements, please make pull requests!
When an image comes along, you must wifit…
Wifit is a program to create images for E-Paper Displays (available at Adafruit). It is written in Python using the amazing Python Image Library.
Features:
- Reads in all common image formats as will as the WyoLum Image Format
- Writes in WyoLum Image Format (WIF) and Portable Network Graphic format (PNG)
- Write in pixelated fonts: Unifont, ascii_5x7. This is important because true-type fonts to not transfer well to the EPD.
- Copy/Paste images from the browser
- Basic image editing: scale, contrast, brightness
Download: Right now wifit.py is only available as a source zip file (or Fork me on GitHub!) The py2exe build has one quirk right now that prevents you from writing text. Hopefully we will get that worked out soon. Wifit.py requires python2.7, PIL, and numpy.
Commands: After you download the entire directory as a zip file, start EPD/libraries/EReader/examples/Album/wifit.py from the command line or by double clicking the file icon from windows explorer.
The default image will be displayed. Familiarize yourself with the controls:
- left-mouse-click: select image or text
- left-mouse-drag: translate image or text
- right-mouse-drag: scale image or text
- ctrl-c: copy selected image or text
- ctrl-v: paste selected image centered under mouse, or paste image at web url
- type “I”: insert BigAscii text box
- type “i”: insert Unifont text box (normal ascii)
- <RETURN>: Exit text mode
- <ESC>: Exit text mode
- <DELETE>: Delete selected image or text
- <CTRL>-i: Invert an image (black/white)
- <CTRL>-c: Copy selected image
- <CTRL>-v: Paste copied image (or paste image from url)
- <CTRL>-r: Rotate image 90 degrees counter-clockwise
- <CTRL>-h: Flip image horizontally
- <CTRL>-u: Flip image vertically
- <SHIFT>-<UP>: Nudge image up
- <SHIFT>-<DOWN>: Nudge image down
- <SHIFT>-<LEFT>: Nudge image left
- <SHIFT>-<RIGHT>: Nudge image right
Menus:
- File–>Open: Open a new image file (close current image)
- File–>Save: Save current view port image in WIF or png
- File–>Exit: Quit the program
- Size–>EPD_LARGE, _MED, _SMALL: Set view port size to EPD standard sizes.
- Size–>Headshot: Set view port to standard headshot size for badges.
- Insert–>Image: Open new image on top of old image. Images can be edited independently.
- Insert–>Big ASCII Text: Start typing in 16×16 pixel font
- Insert–>Unifont Text: Start typing in (mostly) 16×8 pixel font
- Insert–>5×7 Text: Start typing in 5×7 pixel font
- Insert–>4×4 Text: Not implemented
Use it!
This example will work with any Arduino compatible with an SD card (like AlaMode).
Now lets use wifit.py to make our badge for the Open Hardware Summit. The badges will come pre-loaded with the information you provided at registration. But you will want to customize it.
1. Start wifit.py and delete the default image after you have played around with it.
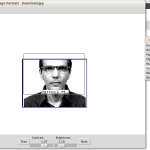
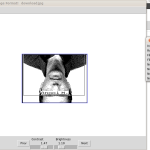
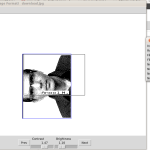
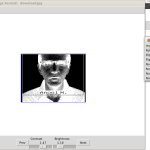
2. Select a photo from the web by right clicking in your browser and selecting “copy image url” and pressing ctrl-v to paste in wifit. A Google image seach of “wyolum” produces a lot of cool pix.
3. Adjust the image: move the image to the desired location (right-drag) and scale it (left-drag). Use the sliders on the bottom to control contrast and brightness.
4. Add text: Insert–>Big ASCII Text. Type text and left-drag into position. You can also rescale text with right-drag.
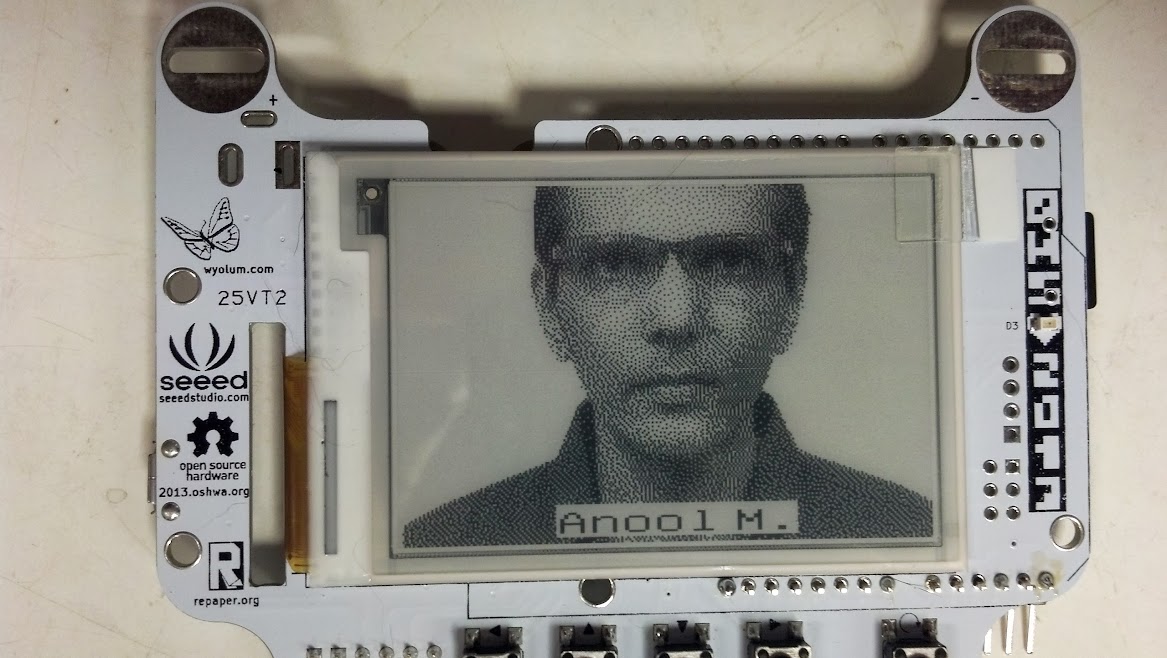
5. If your computer has an SD slot, you can save it directly to the SD card in the primary image location: “/ALBUM/A/A.WIF”. Now insert the SD card back into BADGEr and hit reset (far right button). Walla!

Have fun!
P.S. You can thank my office mate for getting DEVO stuck in your head.
UPDATE!
I’ve added some more features: invert, rotate, flip, and nudge your images. Tkinter allows you to detach menus from the menu bar. This is handy if you don’t like keyboard shortcuts.
FiDAS
Coming Soon!